
Biểu mẫu là một phần không thể thiếu trong UI. Chúng thiết lập một kênh truyền thông không đồng bộ giữa các doanh nghiệp và người dùng. Chúng ta không thể phủ nhận tầm quan trọng của chúng. Tuy nhiên, vẫn còn rất nhiều biểu mẫu trên các trang web không được đầu tư về mặt hình thức dẫn đến việc có thể gây ảnh hưởng xấu đến việc chuyển đổi thông tin, gây khó khăn cho người dùng và cho việc lọc thông tin.
Đó là lý do tại sao mình muốn chia sẻ 15 mẹo thực tế này giúp các bạn hoàn thiện hơn các bản biểu mẫu để thể hiện sự tôn trọng đối với người dùng cũng như tối ưu hóa quá trình chuyển đổi thông tin.
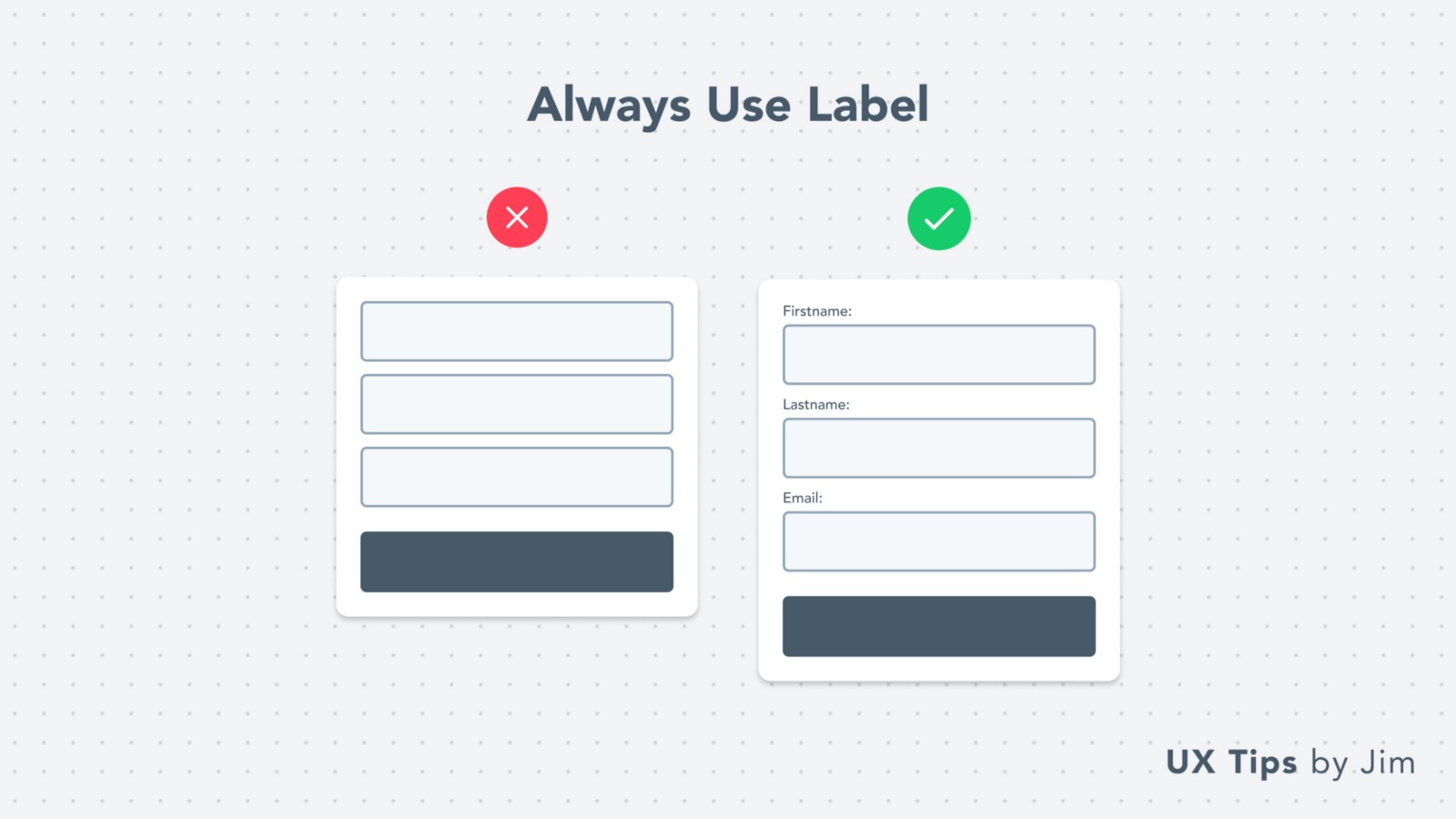
1. Luôn sử dụng tiêu đề

Tiêu đề là một yếu tố rất quan trọng đối với biểu mẫu. Bạn cần thêm tiêu đề cho mỗi ô cần điền và hãy luôn để cho người dùng thấy được nó. Không gì khó khăn hơn việc phải đoán xem cần điền những gì vào chỗ trống. Có không ít trường hợp người thiết kế ẩn đi tiêu đề trên giao diện người dùng. Và nó gây bối rối cho người dùng khi không biết điền như thế nào cho hợp lý.
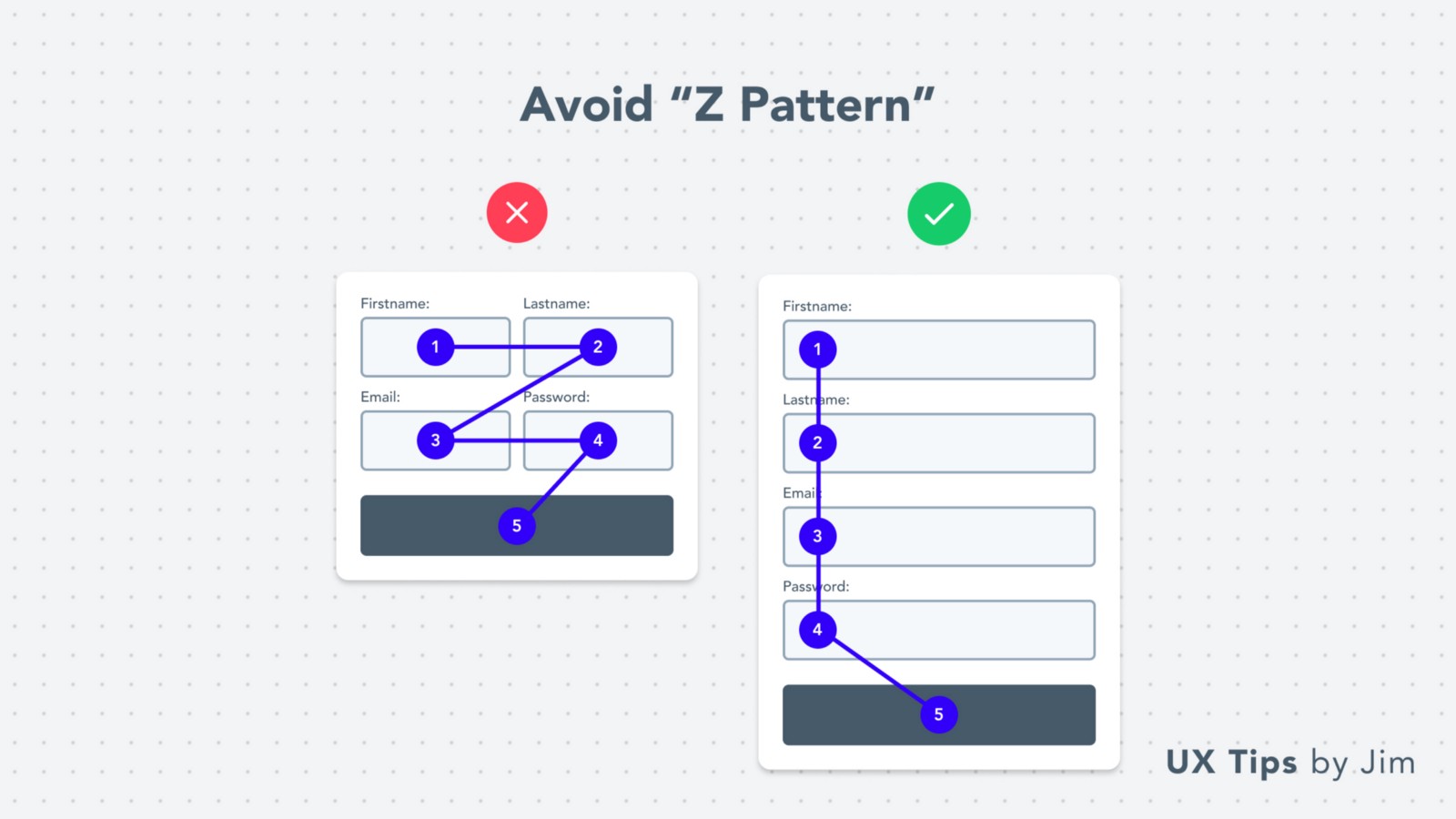
2. Tránh “ mô hình chữ Z”

Việc trình bày các ô điền thông tin dưới dạng lưới có thể gây nhầm lẫn cho người dùng. Khi các ô biểu mẫu được biểu diễn dưới dạng thẳng đứng, người dùng sẽ dễ dàng hơn khi đọc và điền thông tin.
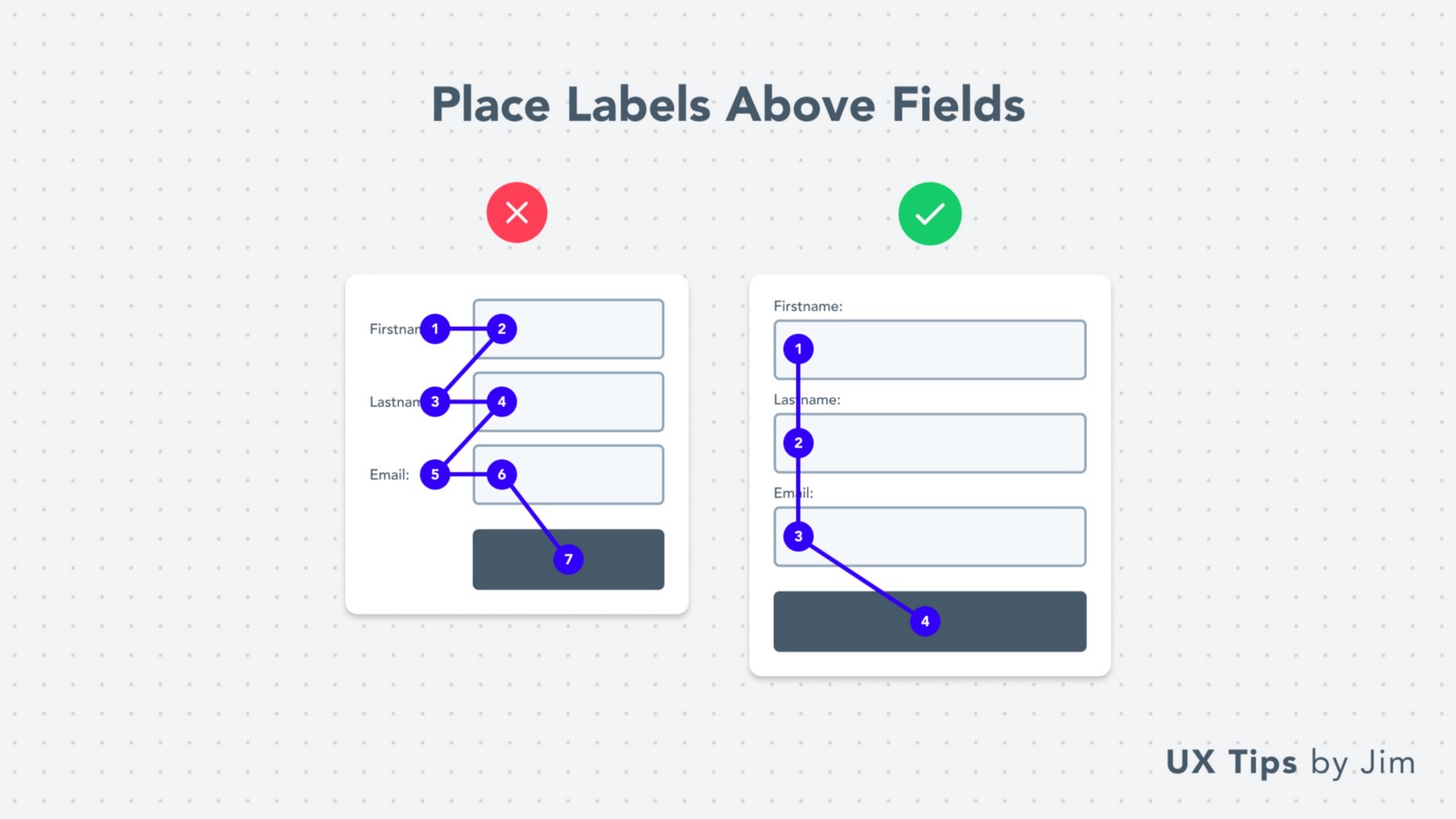
3. Đặt tiêu đề phía trên ô thông tin

Tương tự như mẹo ở trên, việc để tiêu đề bên trái ô thông tin yêu cầu người dùng phản đọc biểu mẫu theo mô hình chữ Z, điều đó sẽ khiến việc quét thông tin trở nên kém hiệu quả. Vì vậy, bạn nên để tiêu đề phía trên ô điền. Trong trường hợp biểu mẫu ngắn chỉ cần điền 1- 2 thông tin thì trình bày theo dạng chữ Z hay hàng dọc đều không quá khác biệt.

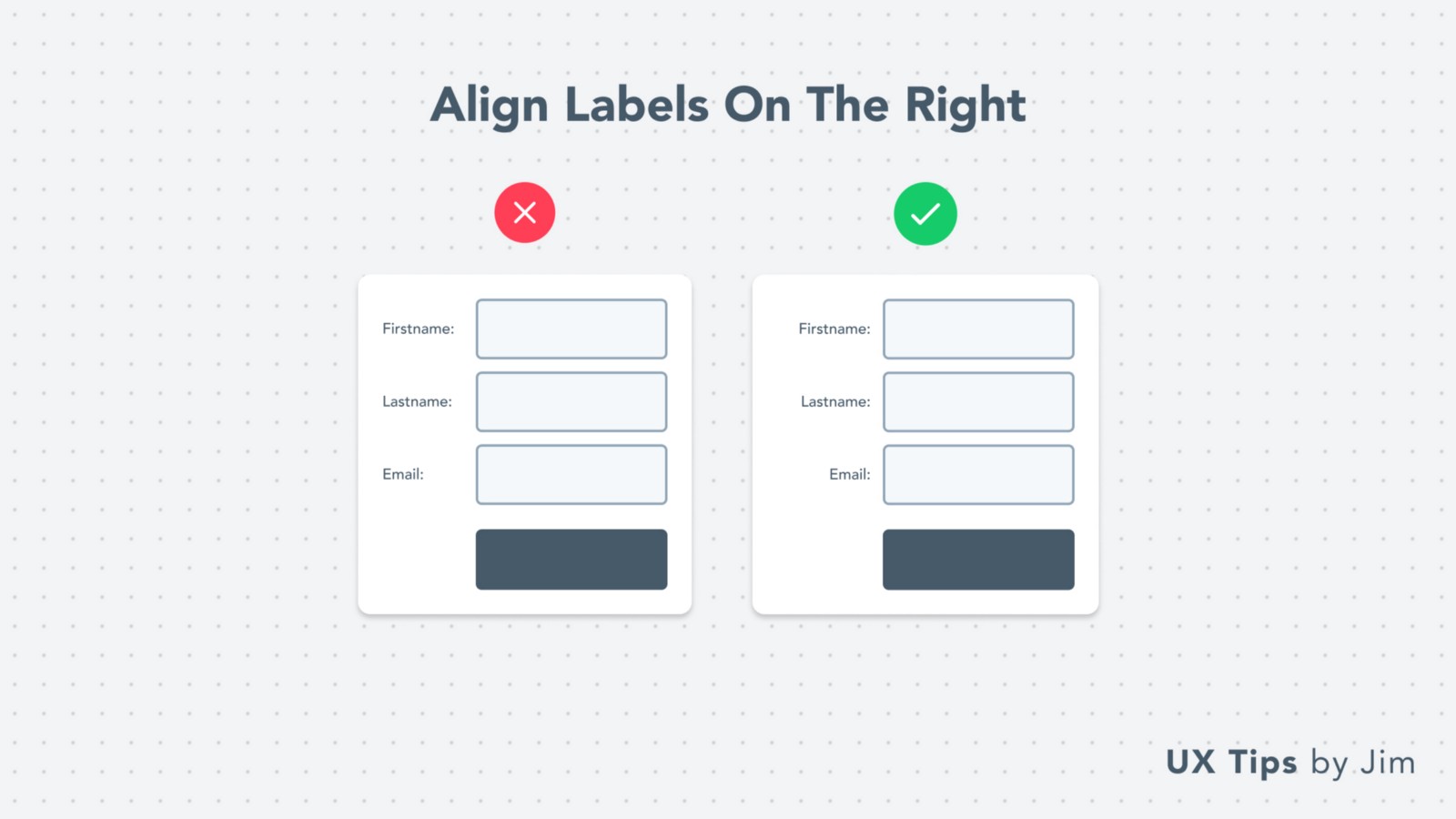
Nếu bạn để tiêu đề bên trái ô điền, nhớ canh phải cho chúng. Việc này sẽ giúp người dùng đọc thông tin hiệu quả hơn và tạo cảm giác đối xứng cho biểu mẫu.
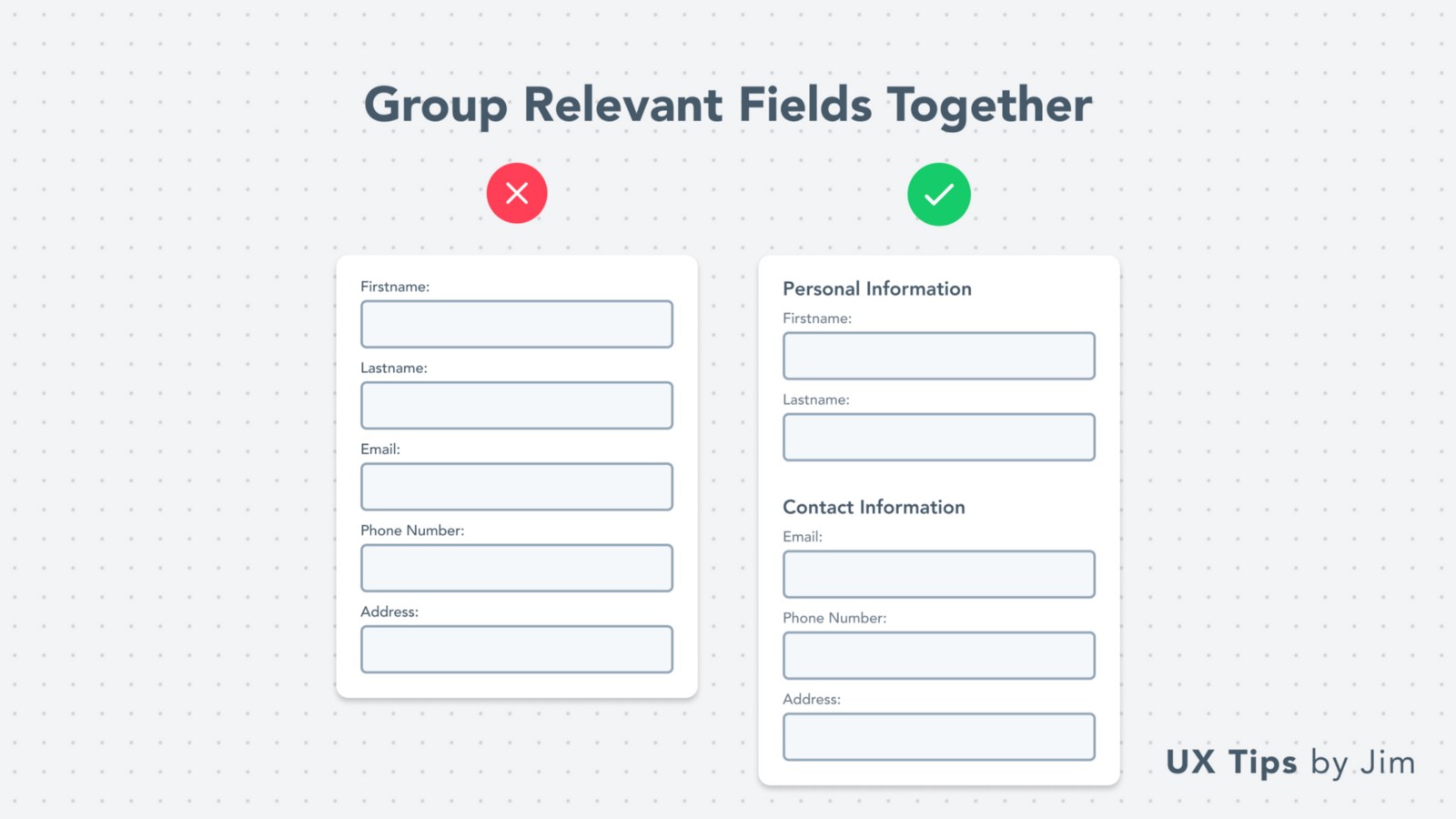
5. Nhóm các ô thông tin cùng chủ đề

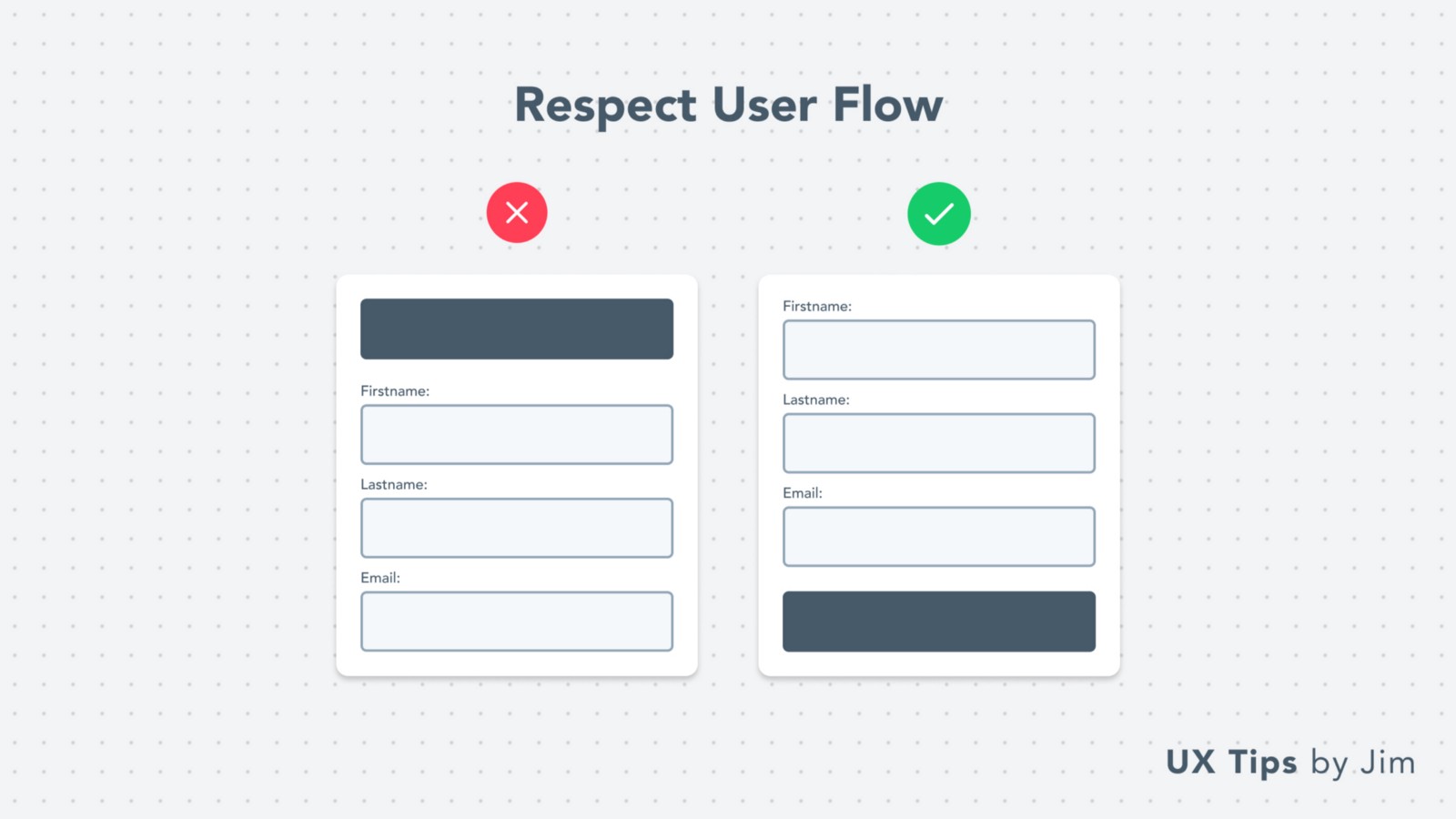
6. Tôn trọng luồng người dùng
Khi người dùng điền một biểu mẫu, họ sẽ điền từng cái một rồi mới nhấn gửi biểu mẫu. Đây là cách trình bày thông tin thông thường. Vậy nên hãy tôn trọng việc này và để nút gửi ở cuối biểu mẫu. Đây là một ví dụ điển hình về việc áp dụng luật Fitts trong thiết kế UI & UX.
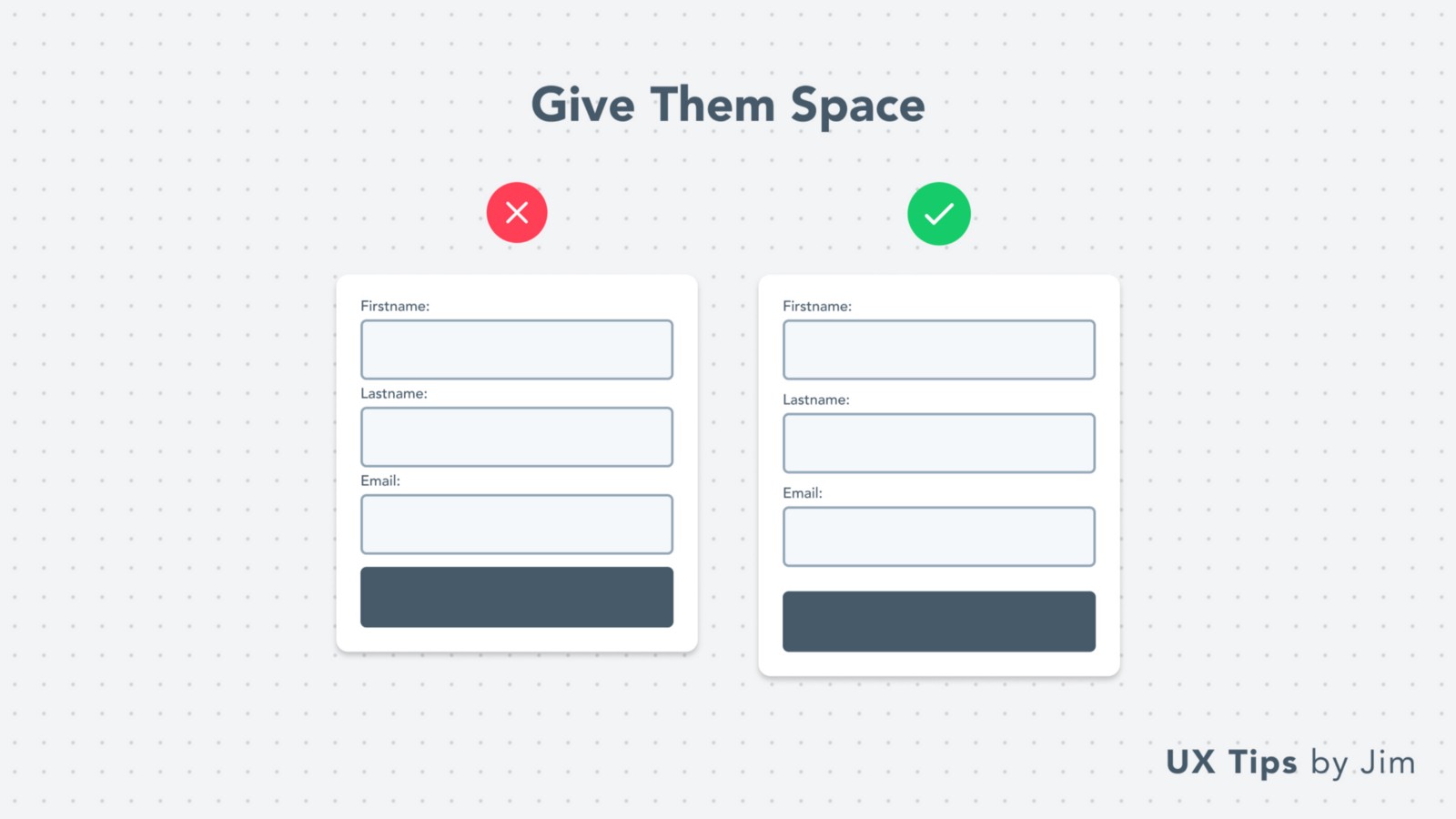
7. Chừa không gian

Giãn dòng sẽ khiến thiết kế trông tuyệt vời hơn. Chừa một khoảng vừa đủ giữa các ô thông tin để giúp biểu mẫu bắt mắt hơn. Hầu hết mọi người dùng đều tránh điền những biểu mẫu trình bày dày đặc.
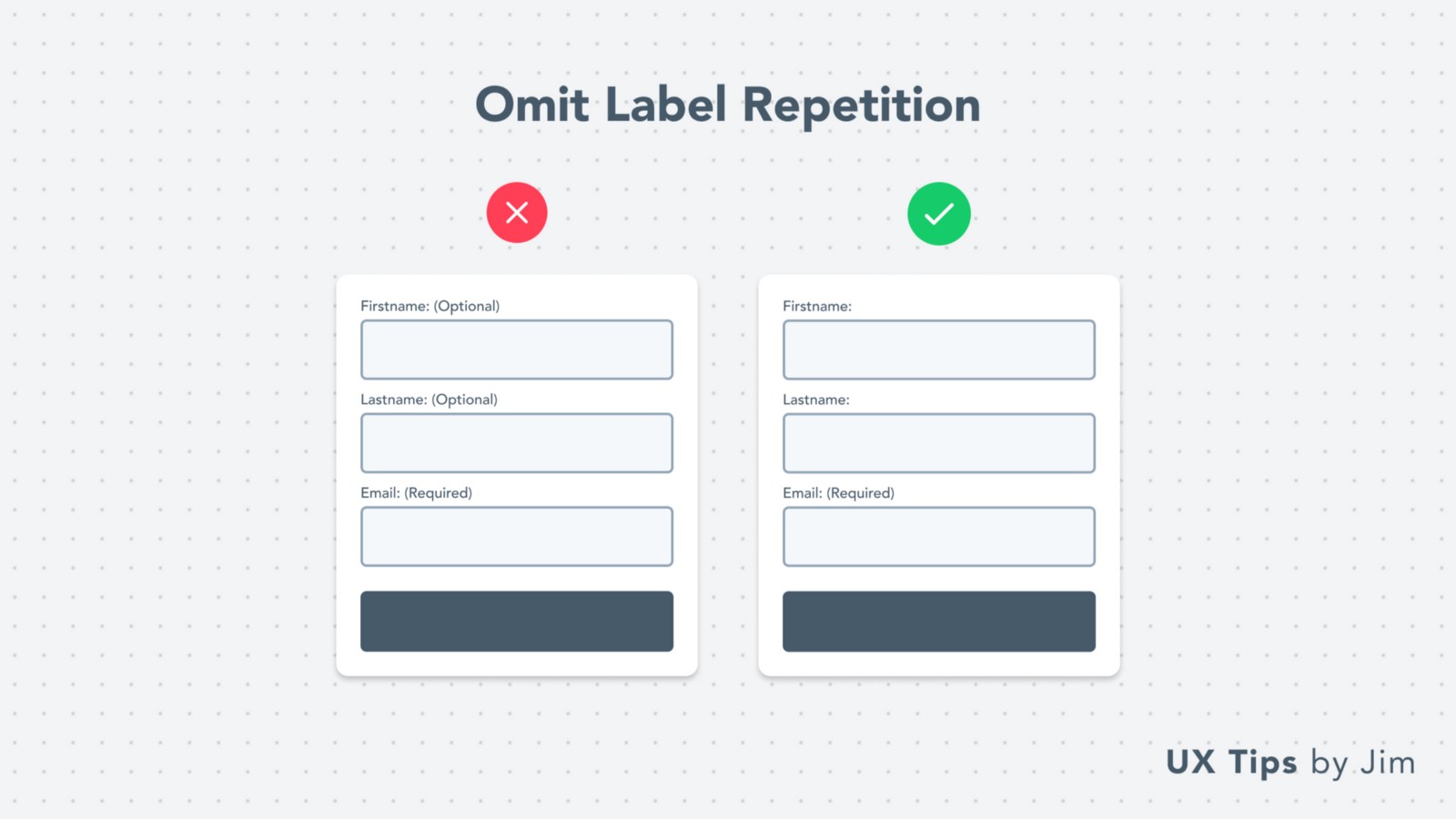
8. Tránh lặp tiêu đề

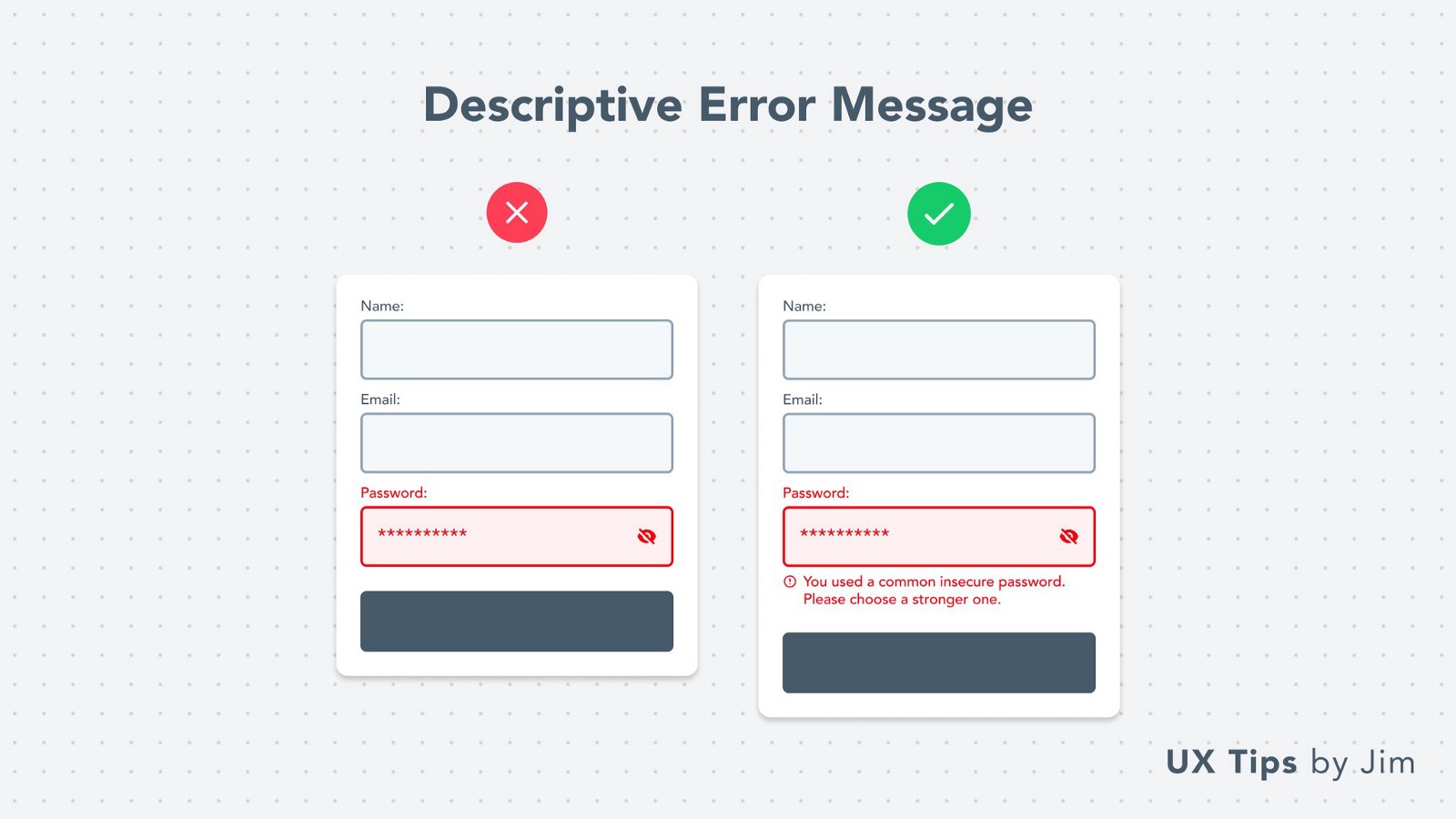
9. Hiển thị mô tả lỗi

Khi điền thông tin xảy ra lỗi, người dùng cần biết mình đã điền sai như thế nào và gợi ý để sửa lỗi đó. Hãy chỉ ra vị trí điền sai và có hướng dẫn cụ thể để người dùng có thể dễ dàng sửa đổi.
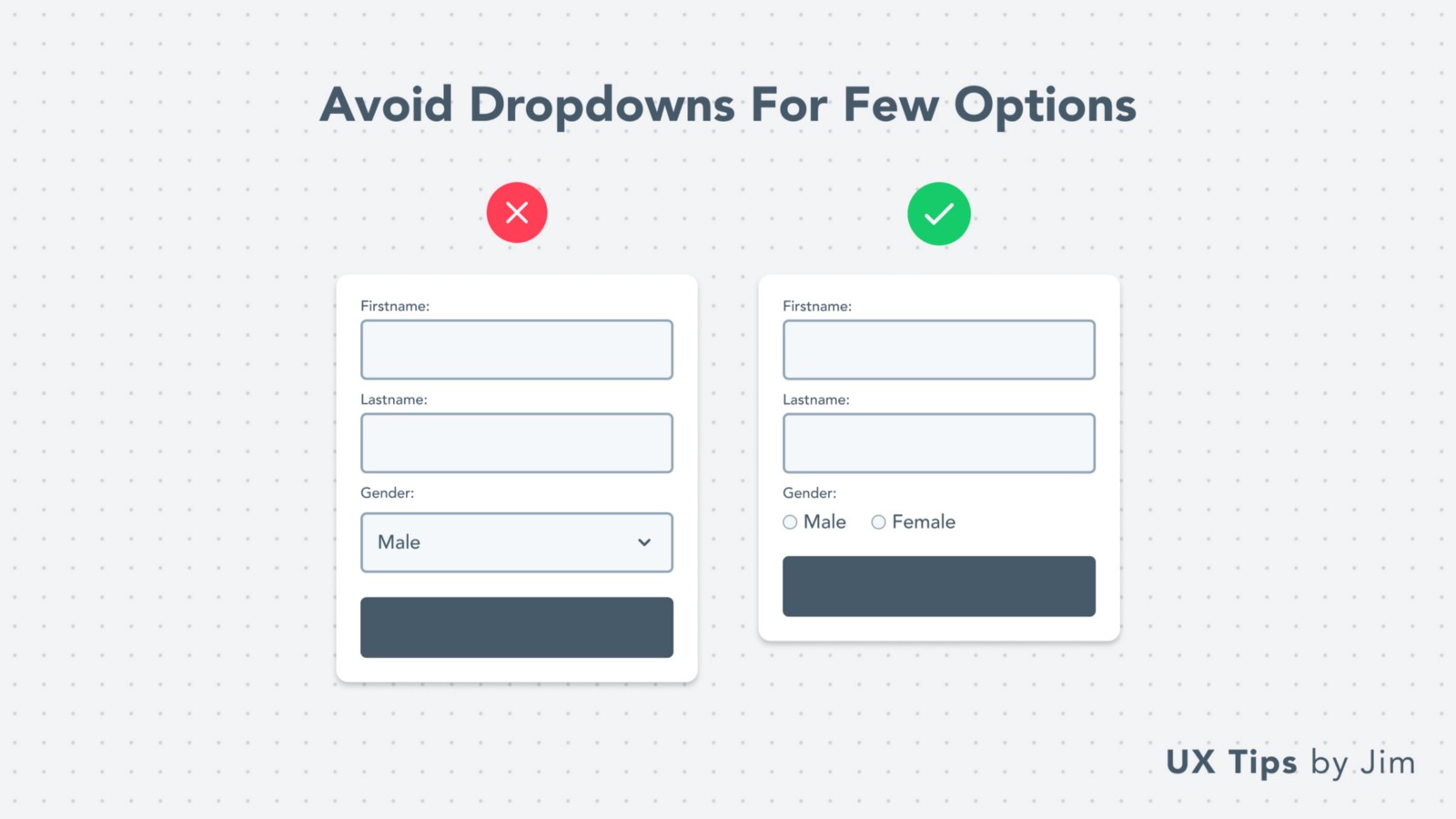
10. Sử dụng menu thả xuống khi cần thiết

Chọn phần tử UI phù hợp rất quan trọng. Đôi khi bạn sẽ phân vân về việc chọn cách trả lời sao cho phù hợp nhất. Đặc biệt đối với lựa chọn giữa menu thả xuống và các nút lựa chọn. Một quy luật nhỏ là hãy dùng menu thả xuống khi có từ 3 chọn lựa trở lên. Khi có ít lựa chọn hơn thì nút lựa chọn sẽ phù hợp để người dùng có thể xem trước các lựa chọn.
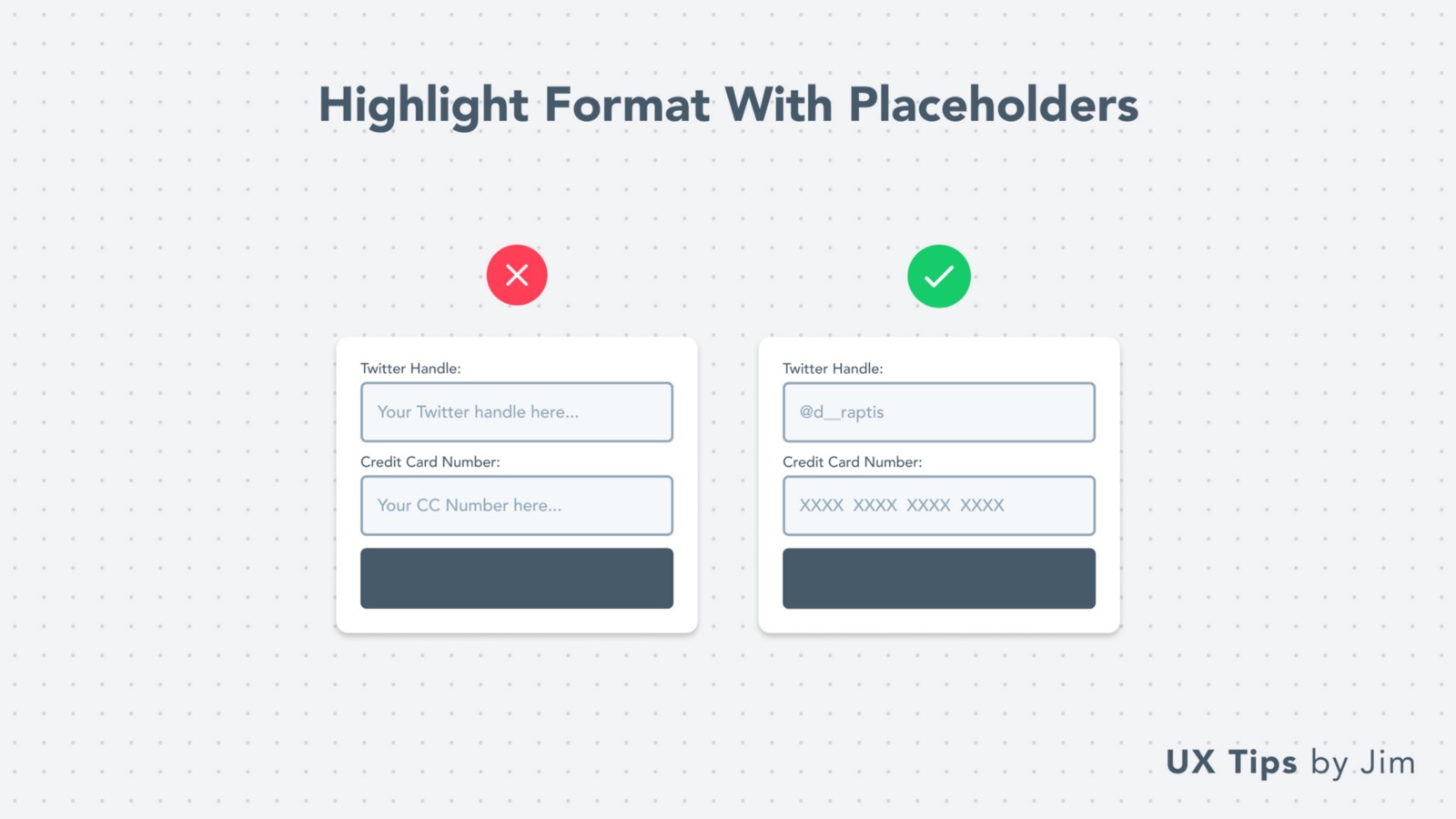
11. Tạo đòn bẩy giữ chỗ

Việc định dạng, đưa ra mẫu ví dụ cho thông tin cần điền sẽ giúp dễ dàng hơn trong việc điền biểu mẫu.
Ví dụ khi cần điền thông tin email: Hiển thị “ abc@gmail.com”
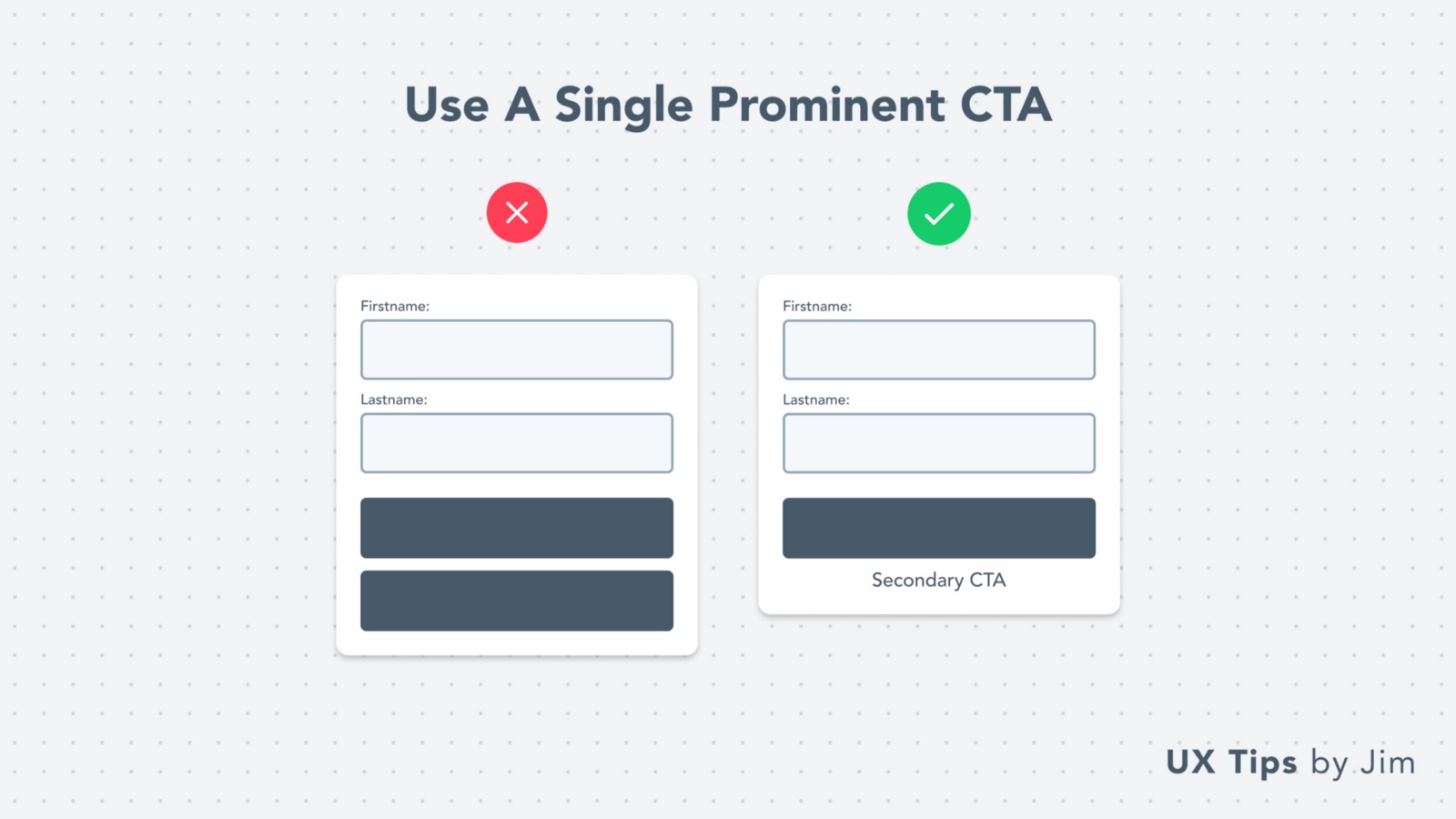
12. Chỉ dùng một nút kêu gọi hành động( CTA)

Cố gắng dùng một nút CTA duy nhất. Trong trường hợp cần 2 nút, hãy trình bày nổi bật nút quan trọng hơn.
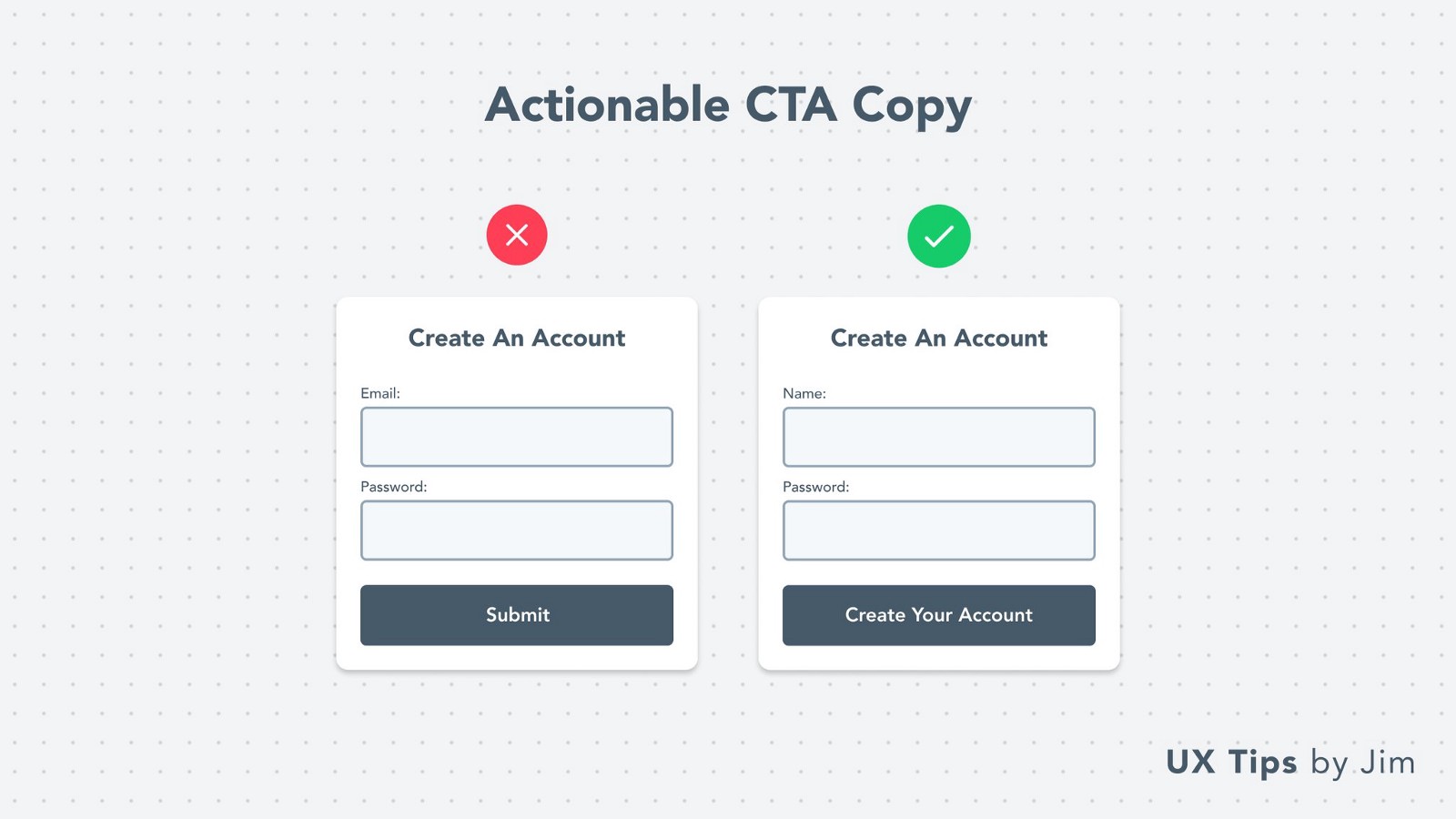
13. Hiện thực hóa nút CTA

Việc dùng từ ngữ hợp lý trong thiết kế rất cần thiết. Tránh dùng những từ nộp, gửi, tiếp theo,.. Hãy hiện thực hóa từ ngữ để thể hiện được thông tin bước tiếp theo.
Ví dụ: Đối với một biểu mẫu đăng ký tài khoản thì hiển thị “ Tạo tài khoản” ở cuối.
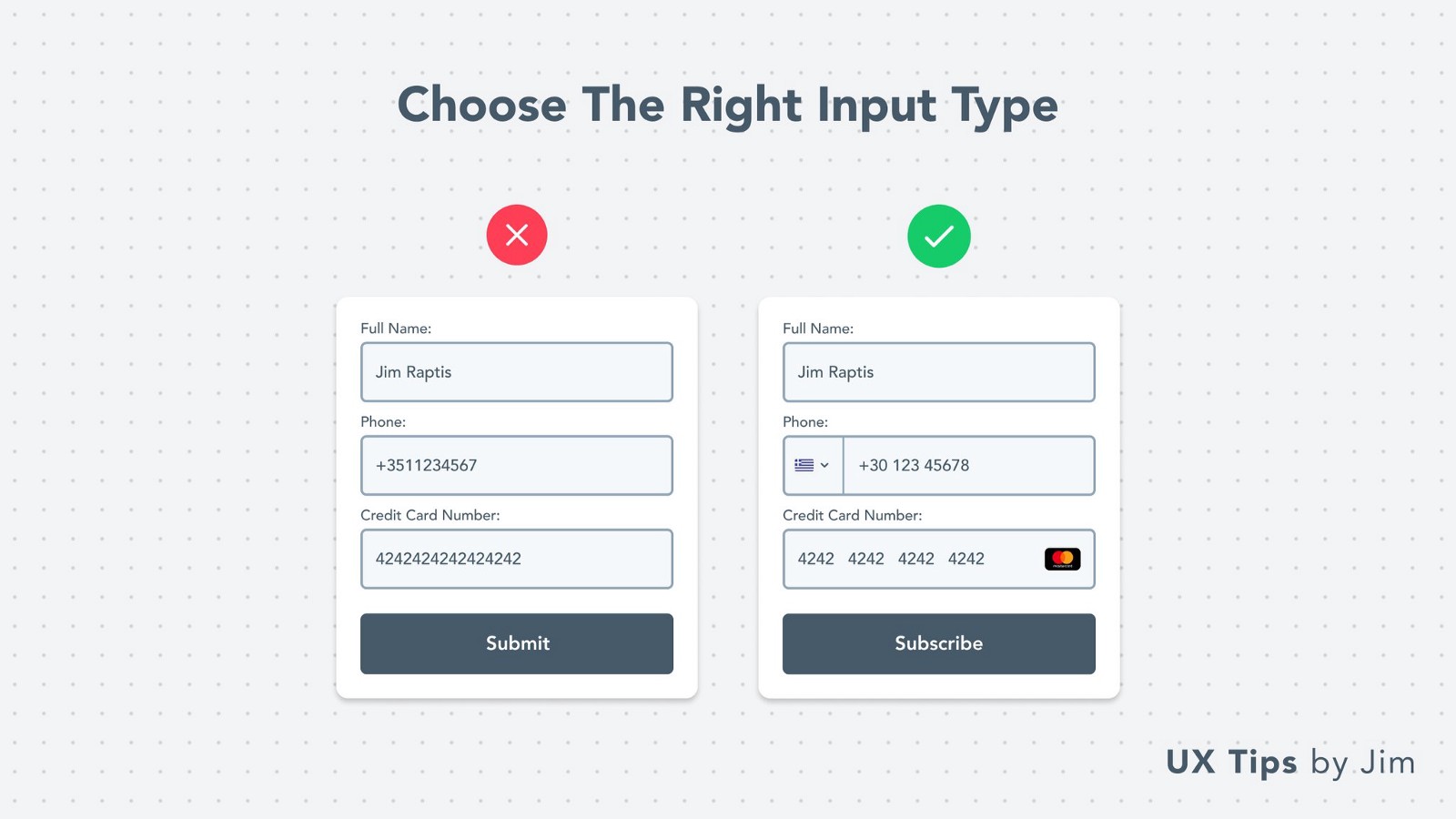
14. Chọn kiểu dữ liệu hợp lý cho thông tin

Đừng dùng dạng văn bản cho tất cả thông tin trên biểu mẫu. Hãy điều chỉnh sao cho hợp lí với thông tin cần điền. Ví dụ đối với số điện thoại thì bắt buộc người điền phải nhập số.
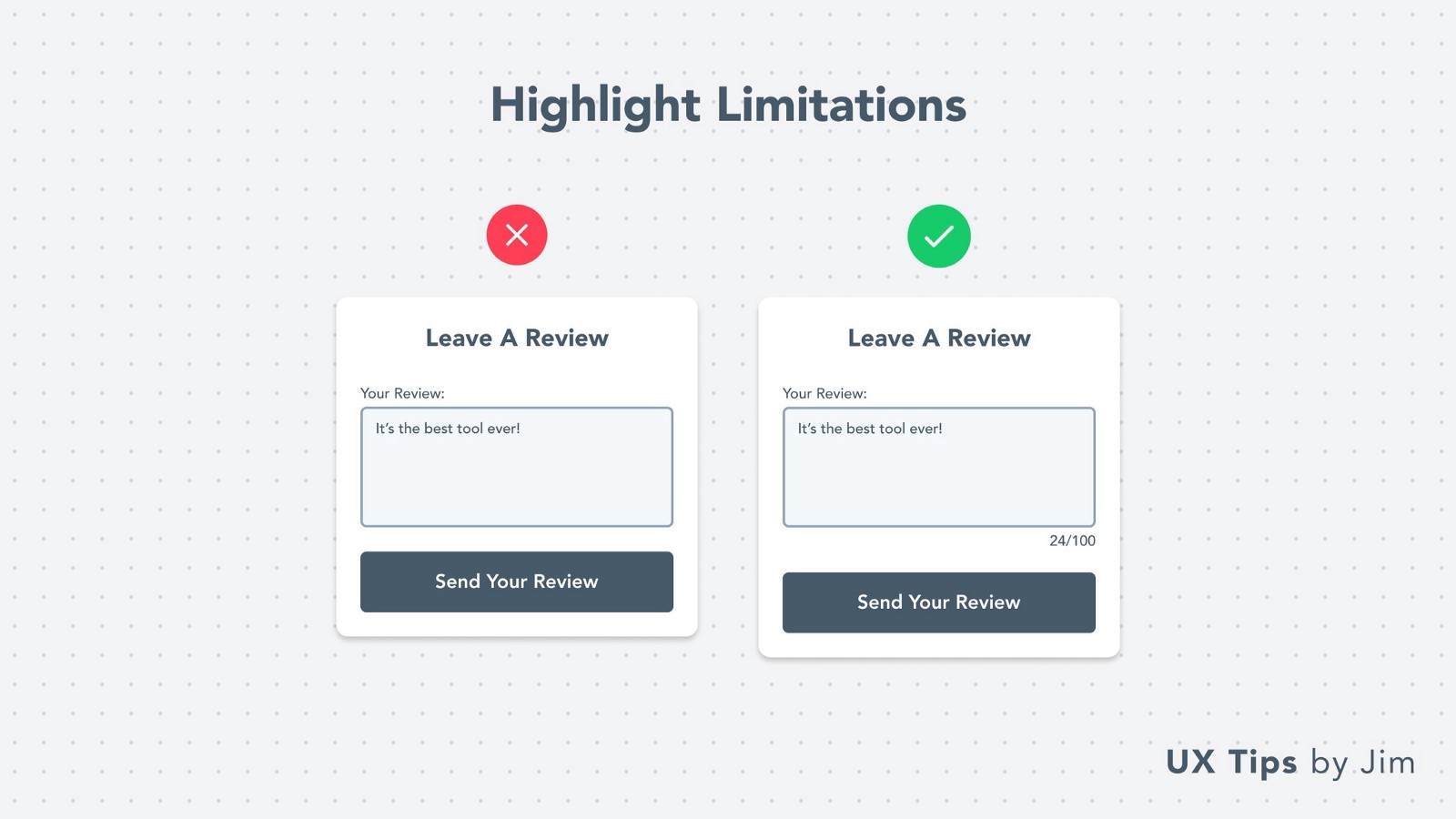
15. Đặt giới hạn chữ

Hầu hết mọi ô thông tin đều cần giới hạn lượng thông tin. Việc giới hạn ký tự sẽ giúp người dùng nhận thức được cần điền bao nhiêu thì hợp lý và hạn chế bối rối cho họ khi điền dữ liệu.
————————————————————————————————————
Xin chân thành cảm ơn tác giả vì những chia sẻ vô cùng bổ ích. Đó cũng là những gì Vân Anh muốn chia sẻ cho mọi người. Hi vọng là mọi người đã học được những điều hữu dụng thông qua bài viết này.
- Tác giả: Jim Raptis
- Link bài gốc: TẠI ĐÂY
- Dịch giả: Phan Vân Anh – CTV ban Dịch thuật
- Khi chia sẻ, cần phải trích dẫn nguồn đầy đủ tên tác giả và nguồn là “Dịch giả: Vân Anh – Nguồn: iVolunteer Vietnam”.
iVolunteer Vietnam, iVolunteer, UI, Kỹ năng, Form, Biểu mẫu, truyền thông, UX, giao diện, thông tin
Shortlink: https://ivolunteer.info/z/5687
Trong quá trình tổng hợp và chia sẻ thông tin, các tình nguyện viên/ cộng tác viên/ thành viên rất khó tránh khỏi thiếu sót. Rất mong được độc giả cảm thông và góp ý tích cực để giúp iVolunteer Vietnam ngày một hoàn thiện & phát triển.



























































